1. Tujuan
Mahasiswa dapat mempelajari visual programming melalui tool untuk integrasi antar aplikasi
2. Alat
- Zapier (https://zapier.com/)
- EasyWebinar
- Microsoft Excel
3. Bahan
tanpa bahan
Zapier adalah sebuah platform agregator atau penghubung antara aplikasi satu dengan aplikasi yang lainnya
EasyWebinar adalah platform webinar dimana pengguna dapat mengubah antara webinar langsung dan otomatis/evergree
Microsoft Excel adalah suatu program atau aplikasi yang merupakan bagian dari Microsoft Office yang berfungsi untuk mengolah angka yang terdiri dari baris dan kolom.
5. Tugas Praktikum
Menggunakan fasilitas pada Zapier untuk mengintegrasi antara EasyWebinar dengan Microsoft Excel. Fasilitas yang tersedia adalah merekap setiap pendaftaran webinar pada sebuah file Excel.
6. Petunjuk Praktikum- Gunakan fasilitas integrasi EasyWebinar dan Zapier pada link berikut https://zapier.com/apps/easywebinar/integrations/excel
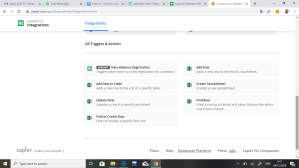
- Pilih New Webinar Registration sebagai Trigger dan Add Row
- Ikuti langkah-langkah yang diperlukan seperti membuat akun Zapier dan EasyWebinar
- Lakukan pengujian antar teman dimana ada yang bagian membuat webinar, kemudian teman yang lain join ke webinar tersebut.
-Dokumentasikan semua yang telah dilakukan baik berhasil maupun gagal
7. Hasil Praktikum



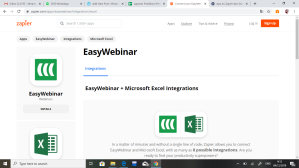
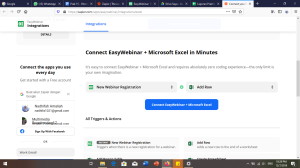
Klik link yang tersedia, kemudian isi New Webinar Registration sebagai Trigger dan Add Row. Selanjutnya klik tombol berwarna biru.

Tahap selanjutnya membuat akun, disini saya mendaftar menggunakan akun google.

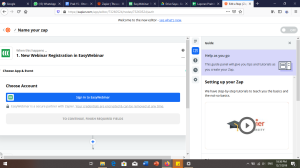
Setelah mendaftar akan muncul halaman seperti atas, kemudian klik sign in EasyWebinar.

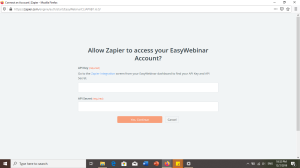
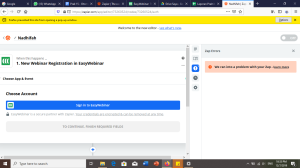
Setelah sign in akan di arahkan ke halaman baru, kemudian saya mengklik Zapier Integration namun terjadi error seperti gambar dibawah ini.

Akun Zapier error.

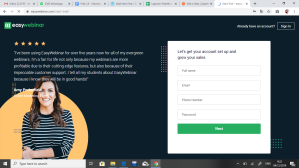
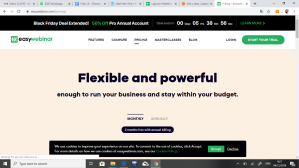
Setelah akun Zapier error, saya mencoba membuat akun EasyWebinar dengan link yang sudah tersedia, ketika saya ingin membuat akun kemudian diarahkan ke halaman beriku

Saya sudah mencoba untuk mengklik trial dan login tetep tidak bisa dan kembali ke halaman sebelumnya dan mewajibkan untuk membayar.

Pada praktikum kali ini dapat disimpulkan bahwa saya mendapat pelajaran baru, yaitu melakukan programming menggunakan tool untuk integrasi antara aplikasi EasyWebinar dan Ms. Excel dengan menggunakan Zapier. Kendala yang saya alami saat praktikum adalah Zapier error dan ketika saya coba login ke EasyWebinar diharuskan membayar dan tidak bisa free trial.
9. Daftar Pustaka